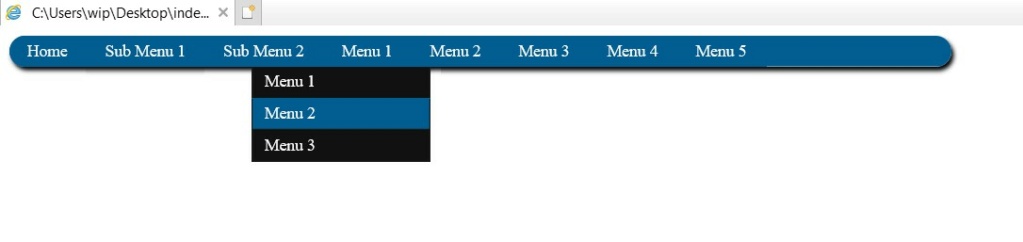
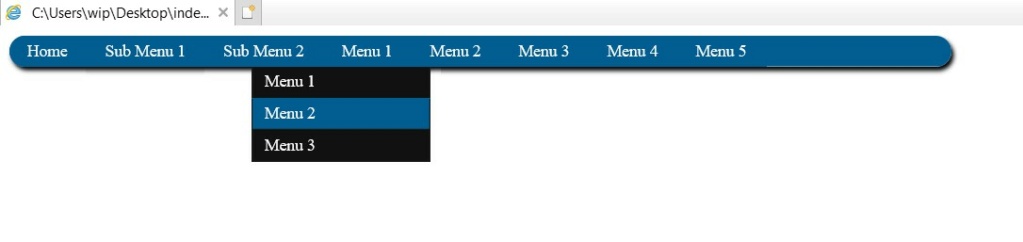
المثال


<style>
/* The CSS Code for the menu starts here */
#BloggerSpiceSimpleMenu {
width:800px;
background:#005C91;
border-bottom: 5px solid #1A1A1A;
border-top: 1px solid #1A1A1A;
clear: both;
overflow: hidden;
-moz-box-shadow: 2px 3px 5px #000000;
-webkit-box-shadow: 2px 3px 5px #000000;
box-shadow: 2px 3px 5px #000000;
border:none 5px #000000;
-moz-border-radius-topleft: 16px;
-moz-border-radius-topright:16px;
-moz-border-radius-bottomleft:16px;
-moz-border-radius-bottomright:16px;
-webkit-border-top-left-radius:16px;
-webkit-border-top-right-radius:16px;
-webkit-border-bottom-left-radius:16px;
-webkit-border-bottom-right-radius:16px;
border-top-left-radius:16px;
border-top-right-radius:16px;
border-bottom-left-radius:16px;
border-bottom-right-radius:16px;
}
#BloggerSpiceSimpleMenu ul {
float: left;
width: 100%;
}
#BloggerSpiceSimpleMenu li {
float: left;
list-style-type: none;
}
#BloggerSpiceSimpleMenu li a {
background:#005C91;
color: #fff;
display: block;
font-size: 14px;
padding: 5px 17px 5px 15px;
position: relative;
text-decoration: none;
}
#BloggerSpiceSimpleMenu li a:hover {
background:#000000;
color: #fff;
}
#BloggerSpiceSimpleMenu li li a {
background: none;
background-color: #111111;
border: 1px solid #1A1A1A;
border-top-width: 0;
color: #fff;
font-size: 14px;
padding: 5px 10px;
position: relative;
text-transform: none;
width: 130px;
}
#BloggerSpiceSimpleMenu li li a:hover {
background: none;
background-color: #005C91;
}
#BloggerSpiceSimpleMenu li ul {
height: auto;
left: -9999px;
margin: 0 0 0 -1px;
position: absolute;
width: 160px;
z-index: 9999;
}
#BloggerSpiceSimpleMenu li:hover ul {
left: auto;
}
</style>
<div id="BloggerSpiceSimpleMenu">
<li><a href="#">Home</a></li>
<li><a href="#">Sub Menu 1</a>
<ul>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
<li><a href="#"> Menu 3</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 2</a>
<ul>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
<li><a href="#"> Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="https://hkrkoz9.blogspot.com/">Menu 5</a></li>
</div>



