يمكنك التغير بالوان والبحث عن

بعدها ابحث عن
فوقه]]></b:skin>

.menu,
.sub-menu{ list-style-type:none; margin:0; padding:0}
.menu li{ background-color:#3E454D; cursor:pointer; position:relative; transition:background-color .5s; -moz-transition:background-color .5s; -o-transition:background-color .5s; -webkit-transition:background-color .5s}
.menu li:hover{ background-color:#353B41 !important}
.menu a{ color:#FFF; display:block; font-family:'Open Sans',sans-serif; height:100%; margin:0 5px; overflow:hidden; position:relative; text-align:center; text-decoration:none; text-transform:uppercase; word-wrap:break-word}
.menu a:hover{ color:#FFF}
.menu{ height:90px}
.menu >li{ float:left; height:100%; width:15%; width:calc((100% - 90px) / 5); width:-moz-calc((100% - 90px) / 5); width:-webkit-calc((100% - 90px) / 5)}
.menu >li.home{ background:#3E454D url(https://2img.net/h/s26.postimg.cc/qbf4q4j9h/home.png) center no-repeat; width:90px}
.menu >li.current{ background-color:#F2762E !important; box-shadow:none !important; -moz-box-shadow:none !important; -webkit-box-shadow:none !important}
.menu >li:not(:first-child){ box-shadow:inset 1px 0 0 0 #272B31,inset 2px 0 0 0 #434A52; -moz-box-shadow:inset 1px 0 0 0 #272B31,inset 2px 0 0 0 #434A52; -webkit-box-shadow:inset 1px 0 0 0 #272B31,inset 2px 0 0 0 #434A52}
.menu >li.home >a{ color:transparent !important}
.menu >li >a >span{ left:0; position:absolute; right:0; top:50%; transform:translate(0,-50%); -ms-transform:translate(0,-50%); -moz-transform:translate(0,-50%); -o-transform:translate(0,-50%); -webkit-transform:translate(0,-50%)}
.sub-menu{ max-height:0; min-width:100%; overflow:hidden; position:absolute; top:100%; transition:max-height .5s .2s; -moz-transition:max-height .5s .2s; -o-transition:max-height .5s .2s; -webkit-transition:max-height .5s .2s}
li:hover >.sub-menu{ max-height:600px}
.sub-menu li{ height:60px}
.sub-menu a{ line-height:60px; transition:color .5s; -moz-transition:color .5s; -o-transition:color .5s; -webkit-transition:color .5s; white-space:nowrap}
.sub-menu li.current a,
.sub-menu a:hover{ color:#F2762E !important}
بعدها ابحث عن
تحته</header>
وسلامتكم<nav>
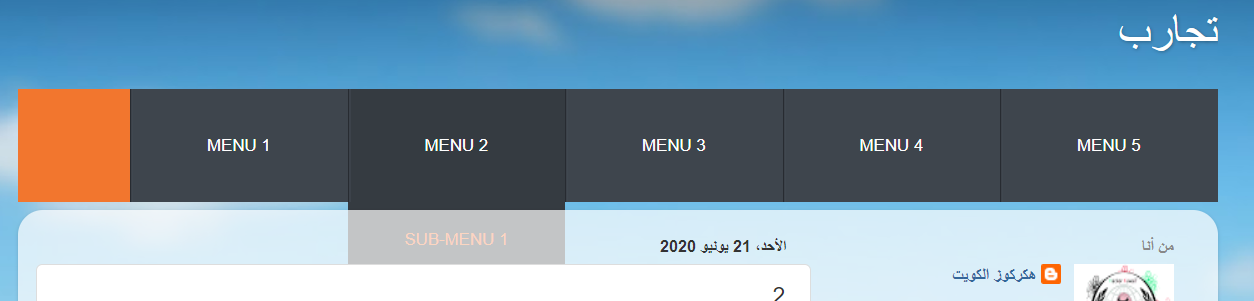
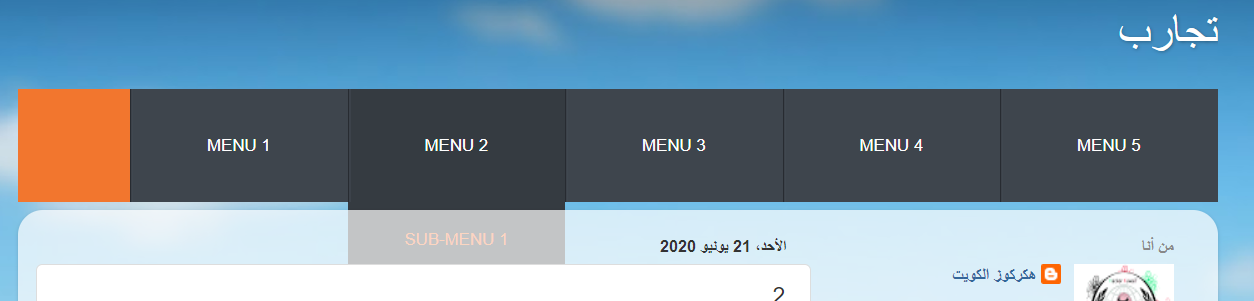
<ul class="menu">
<li class="home current"><a href="#"><span>Home</span></a></li>
<li><a href="#"><span>Menu 1</span></a></li>
<li><a href="#"><span>Menu 2</span></a>
<ul class="sub-menu">
<li><a href="#">Sub-menu 1</a></li>
<li><a href="#">Sub-menu 2</a></li>
<li><a href="#">Sub-menu 3</a></li>
</ul>
</li>
<li><a href="#"><span>Menu 3</span></a></li>
<li><a href="#"><span>Menu 4</span></a></li>
<li><a href="#"><span>Menu 5</span></a></li>
</ul>
</nav>



